
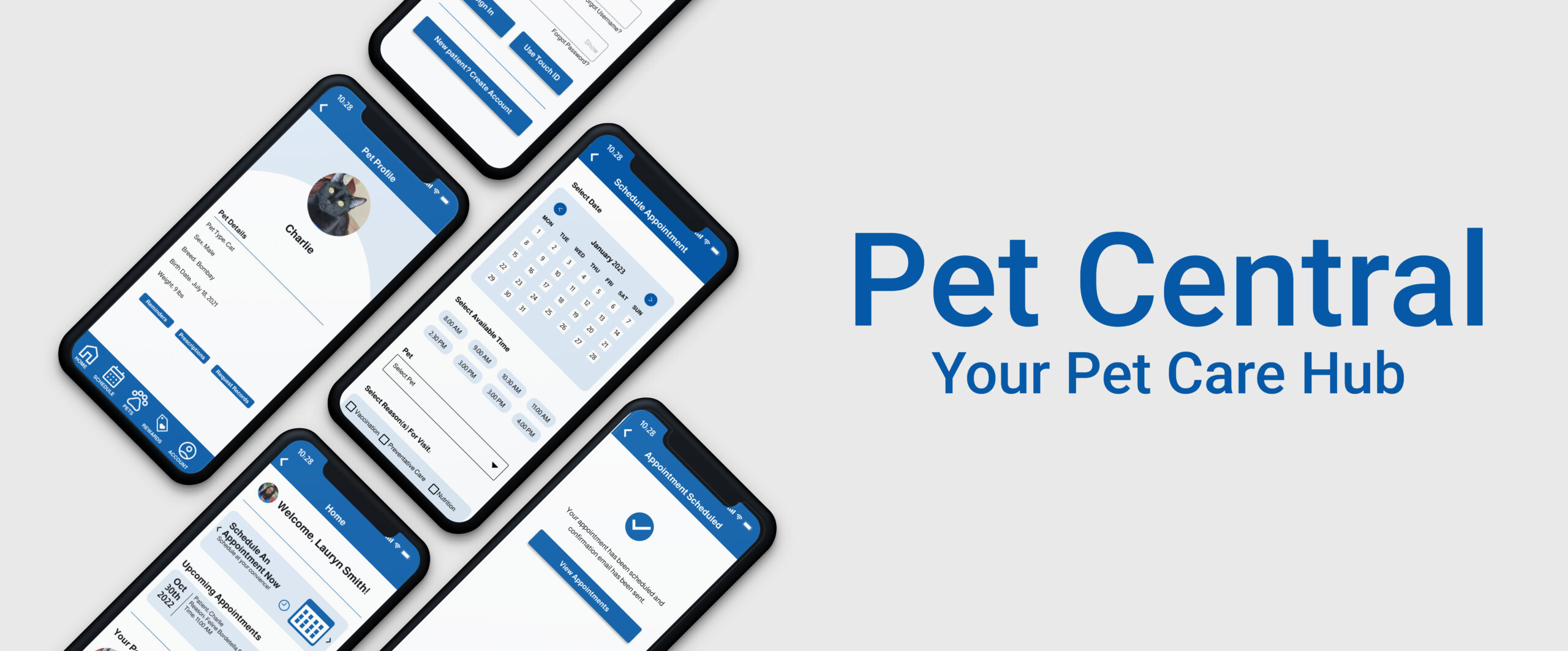
Pet Central is an app that offers clients the most efficient way when scheduling appointments, setting reminders, accessing records, and managing their pet(s).
My Role: UX Designer, UX Researcher, UI Designer
Responsibilities: User Research, Wireframing, Prototyping, Storyboards, User Flows, Usability Testing, User Personas
Tools: Figma, Photoshop, Illustrator
Duration: May 2022 – October 2022
The Problem
Clients of the animal hospital experience busy lines when trying to call and are unable to schedule appointments, not always receiving appointment reminders and having the ability to get assistance for people with disabilities or simply be too busy.
The Goal
The animal hospital app will let users manage their account which will affect users who are clients of the animal hospital by allowing them to make appointments, keep up with vaccinations, view rewards, and stay organized. We will measure effectiveness by tracking how often clients book appointments through the app.
Research
Paint Points

Clients getting a busy line when trying to call to make an appointment or get information

No secondary option to schedule or change appointments i

Client unable to make an appointment due to them having a disability and needing assistance with pet resulting in them not bringing in pet for care

Clients having technical problems with receiving emails including appointment reminders and account information
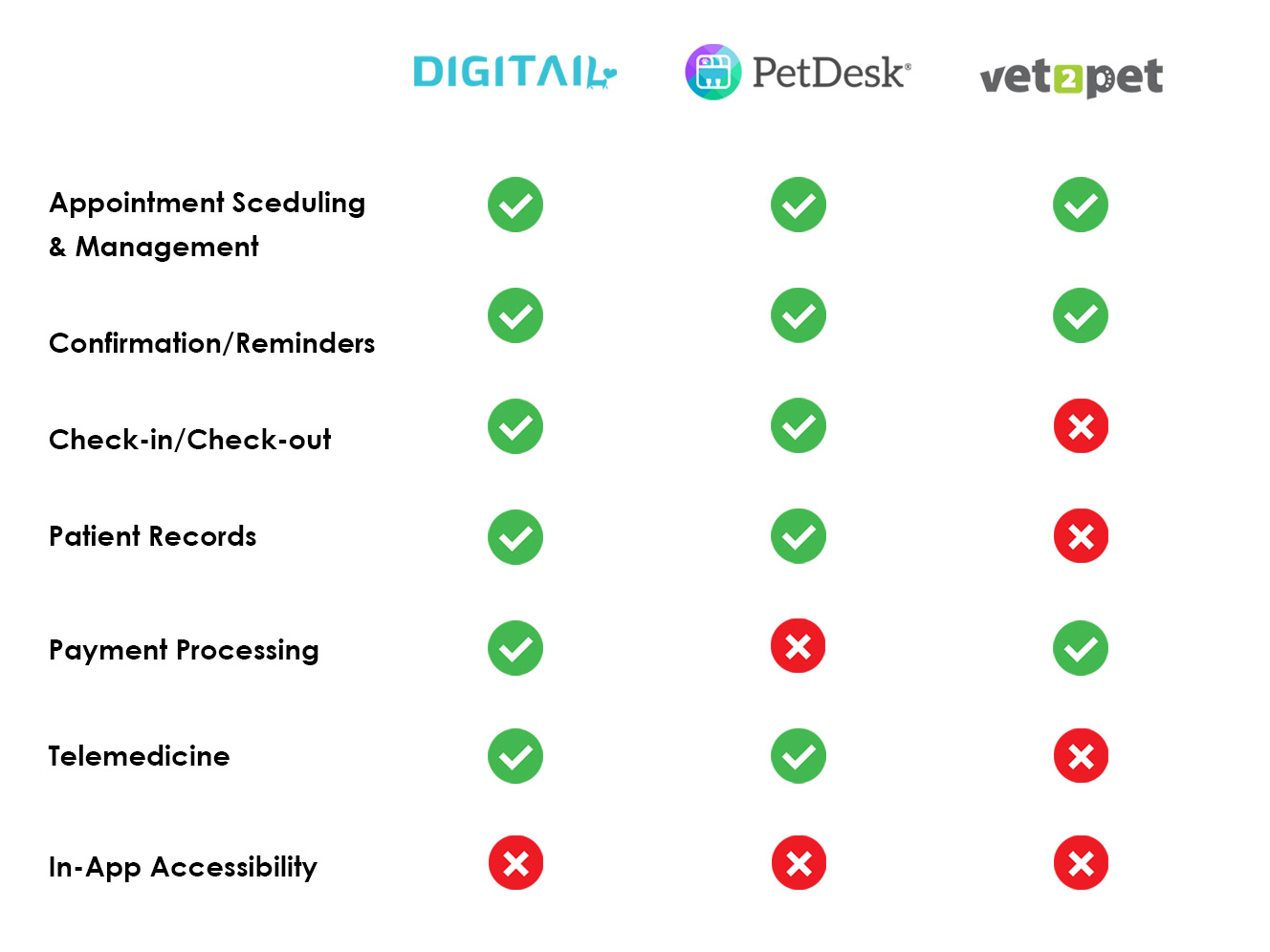
Competitor Research
I gathered information about the competition in order to define the basic features of my application.
What did I find?
• The main features all competitors have are to have a way to schedule appointments and to receive notifications & reminders.
• However only some have the ability for patients to check into their appointments when they arrive and telemedicine.
• None of them have in-app accessibility features.

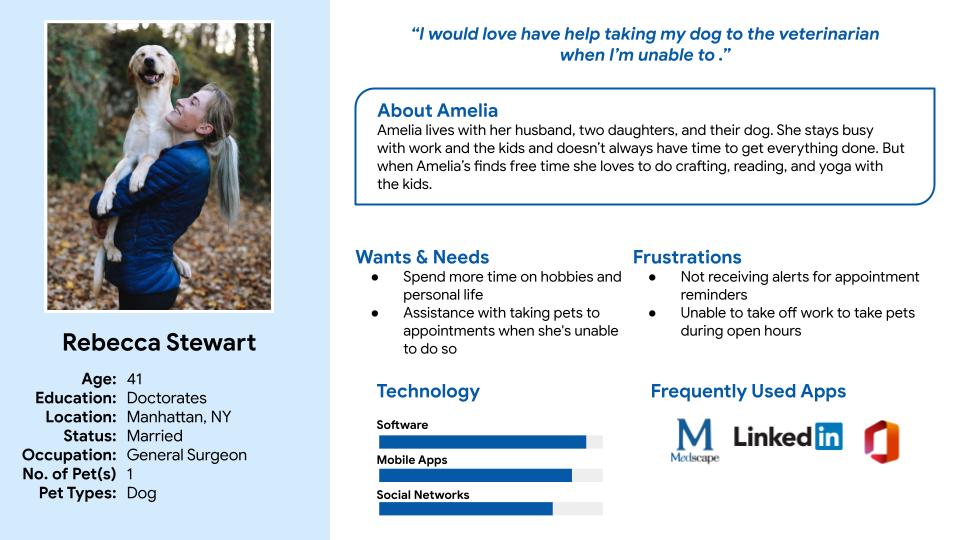
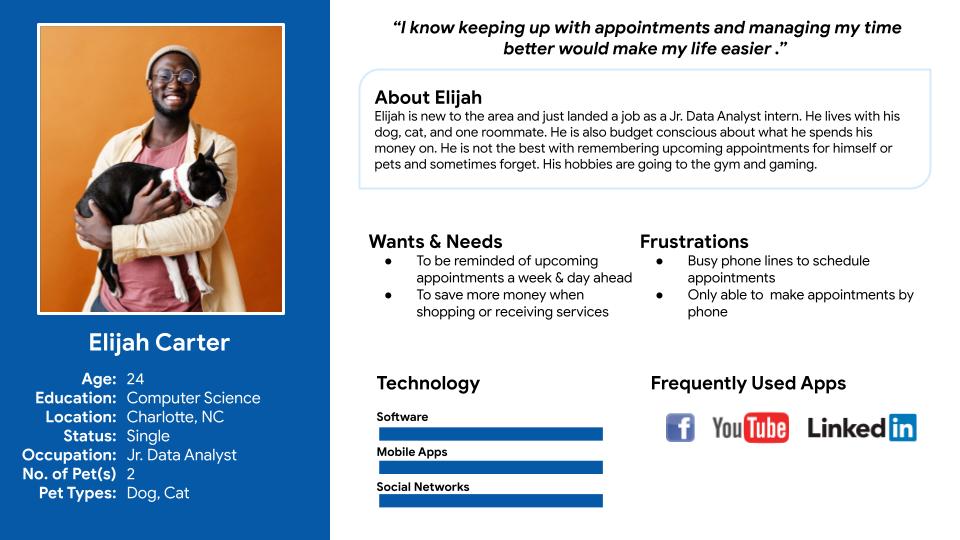
User Personas


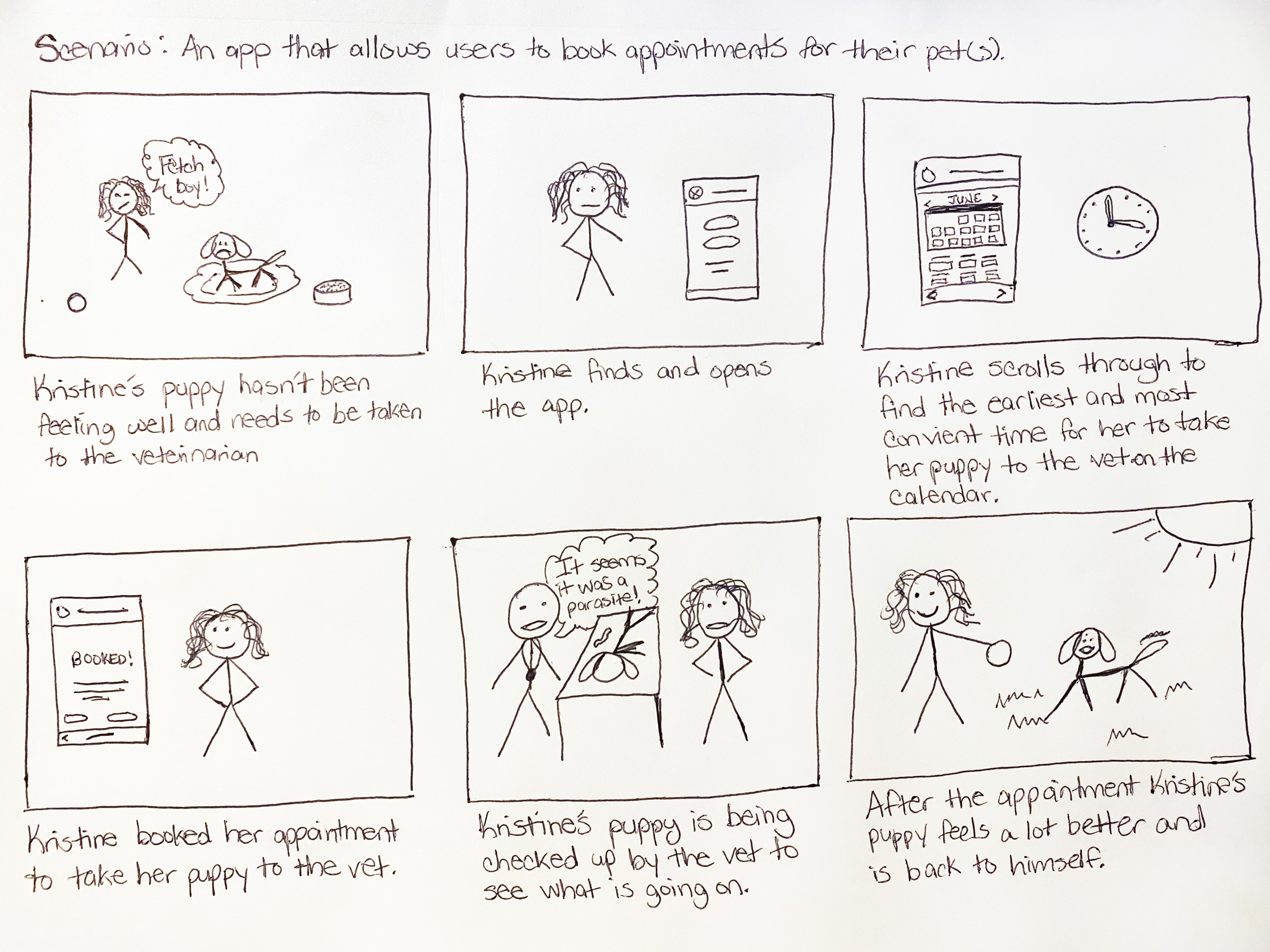
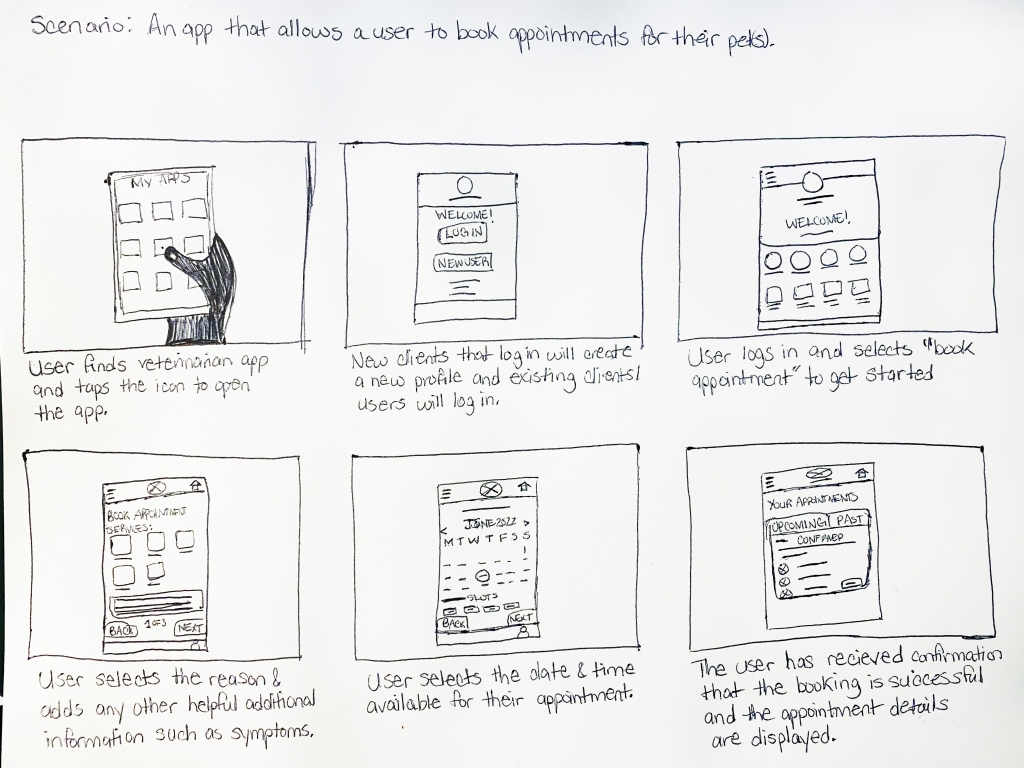
Scenarios & Storyboards
Scenario 1

Scenario 2

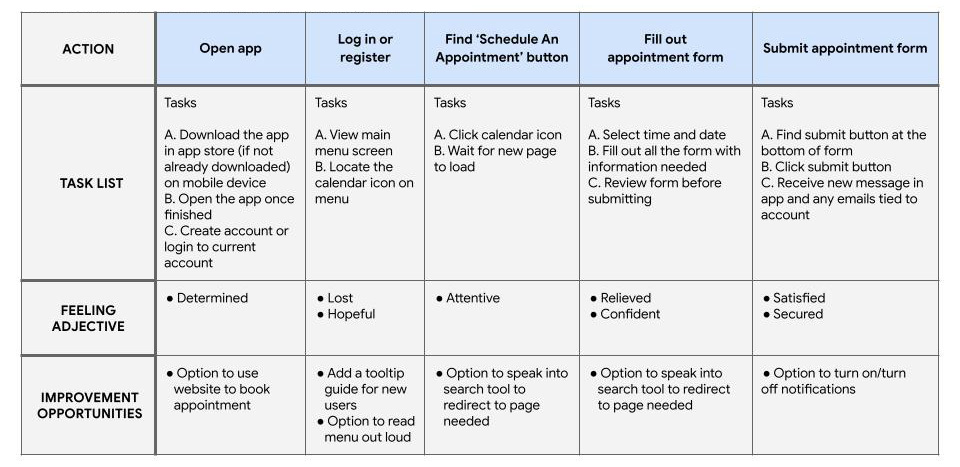
User Journey Map

Design Phase
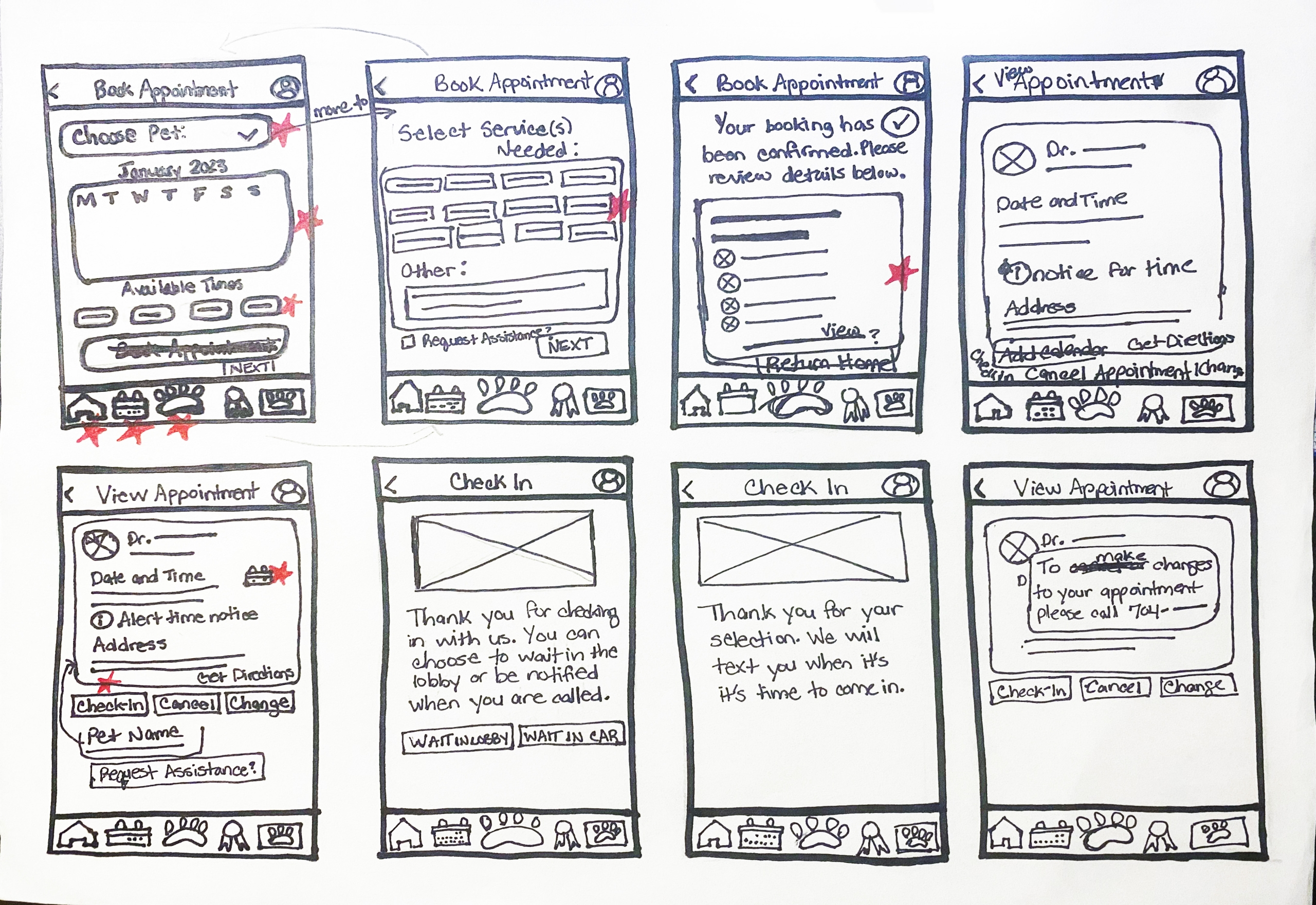
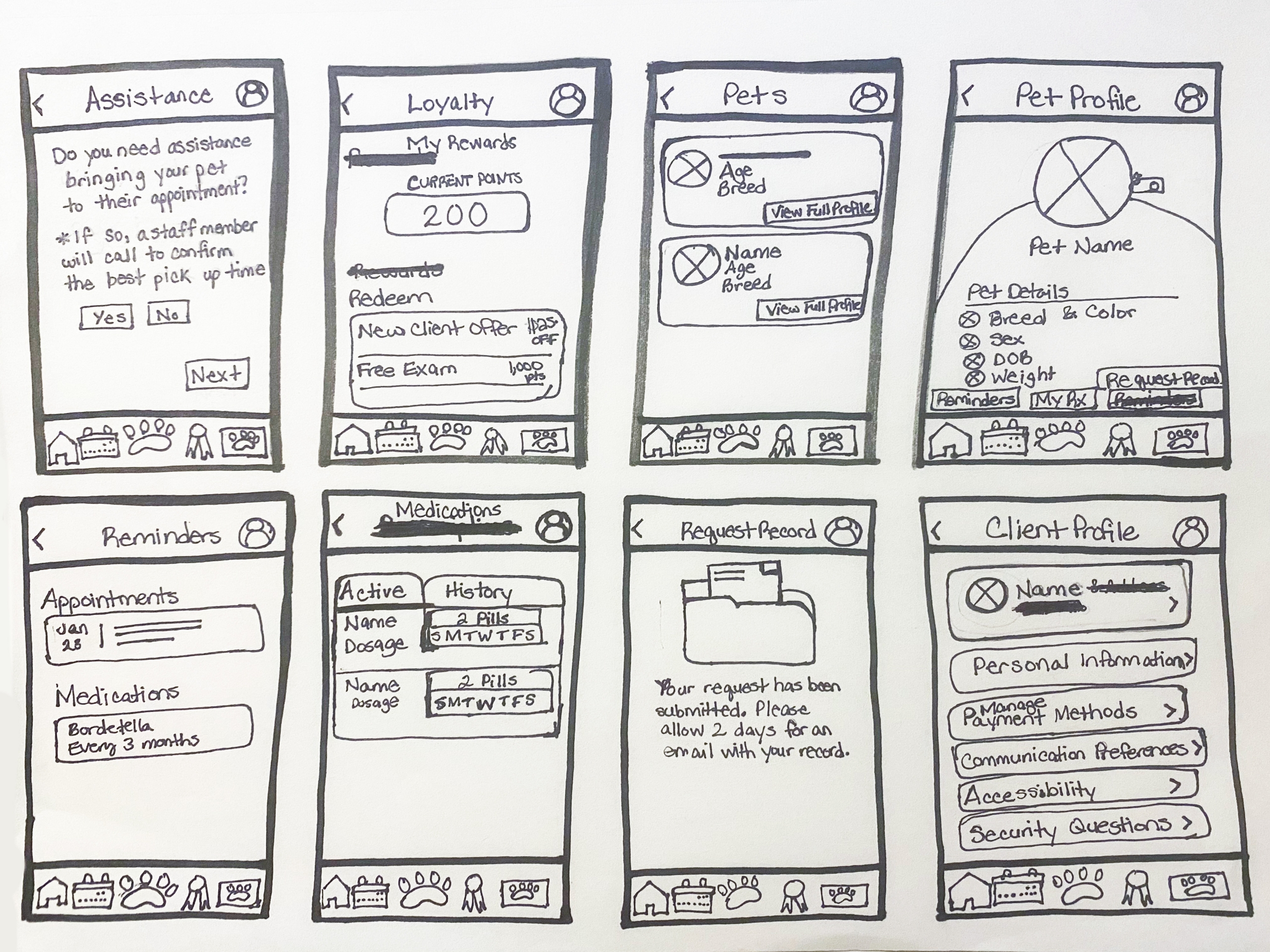
Paper Wireframes
Taking time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would address user pain points.


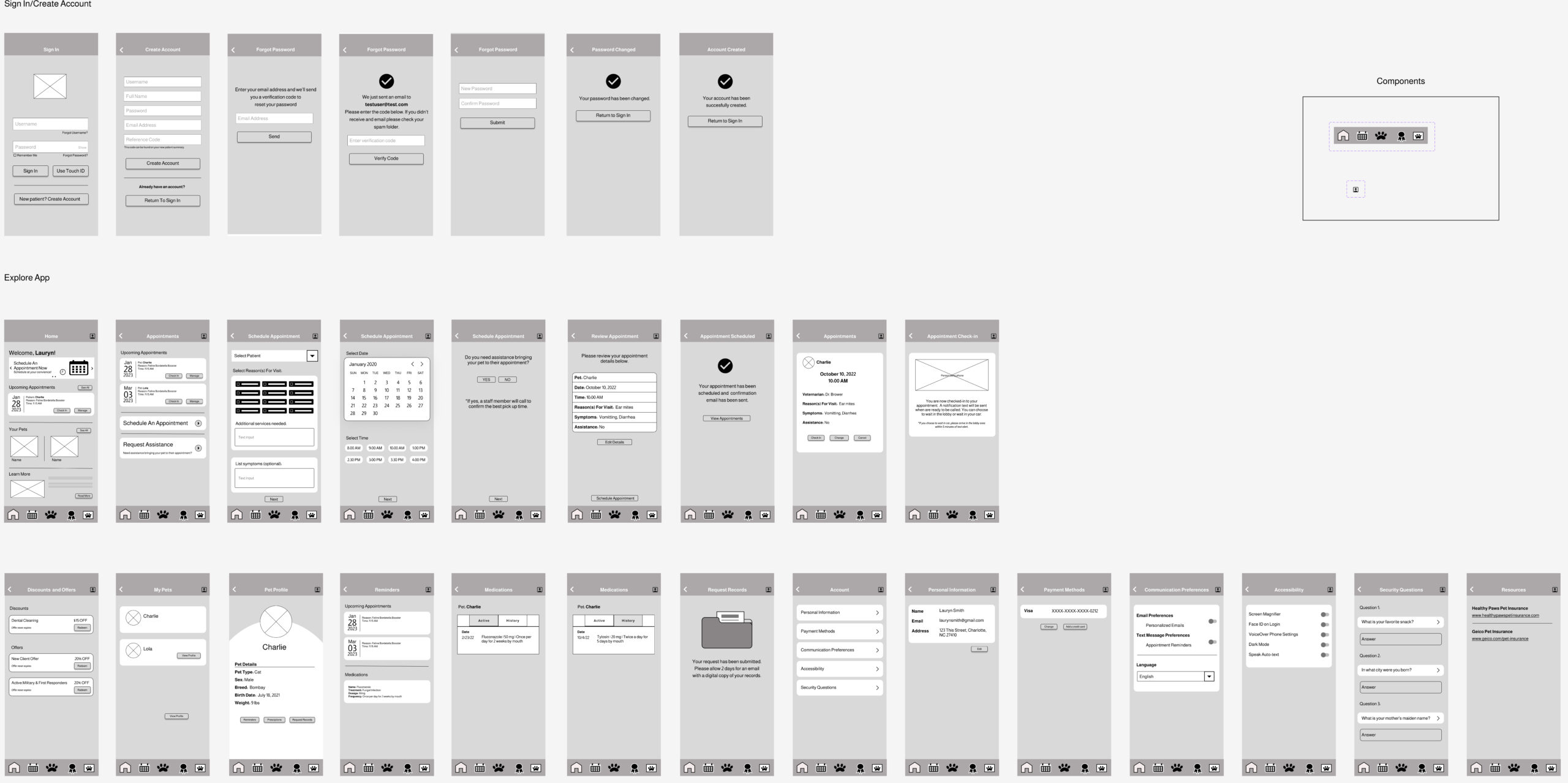
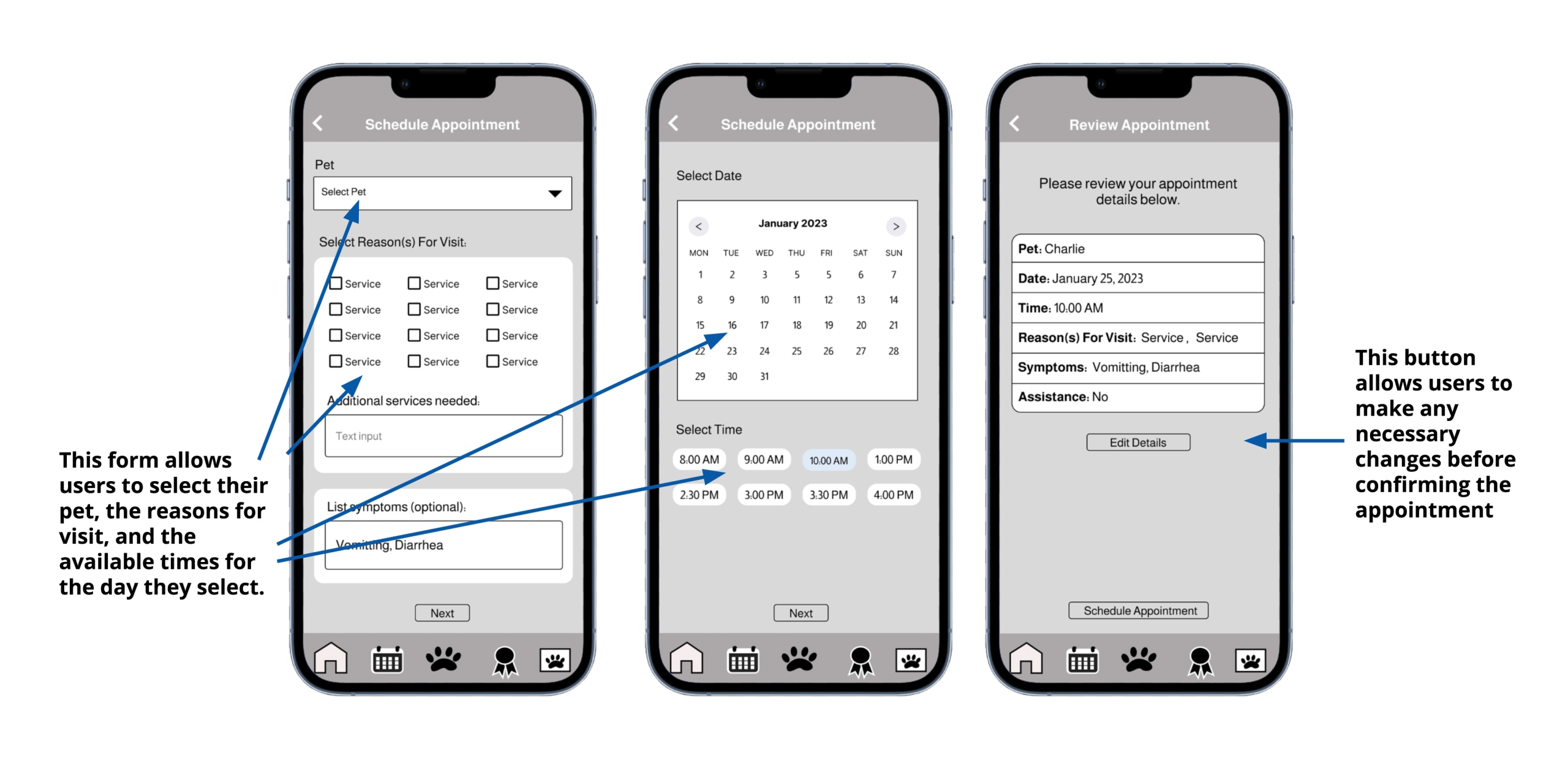
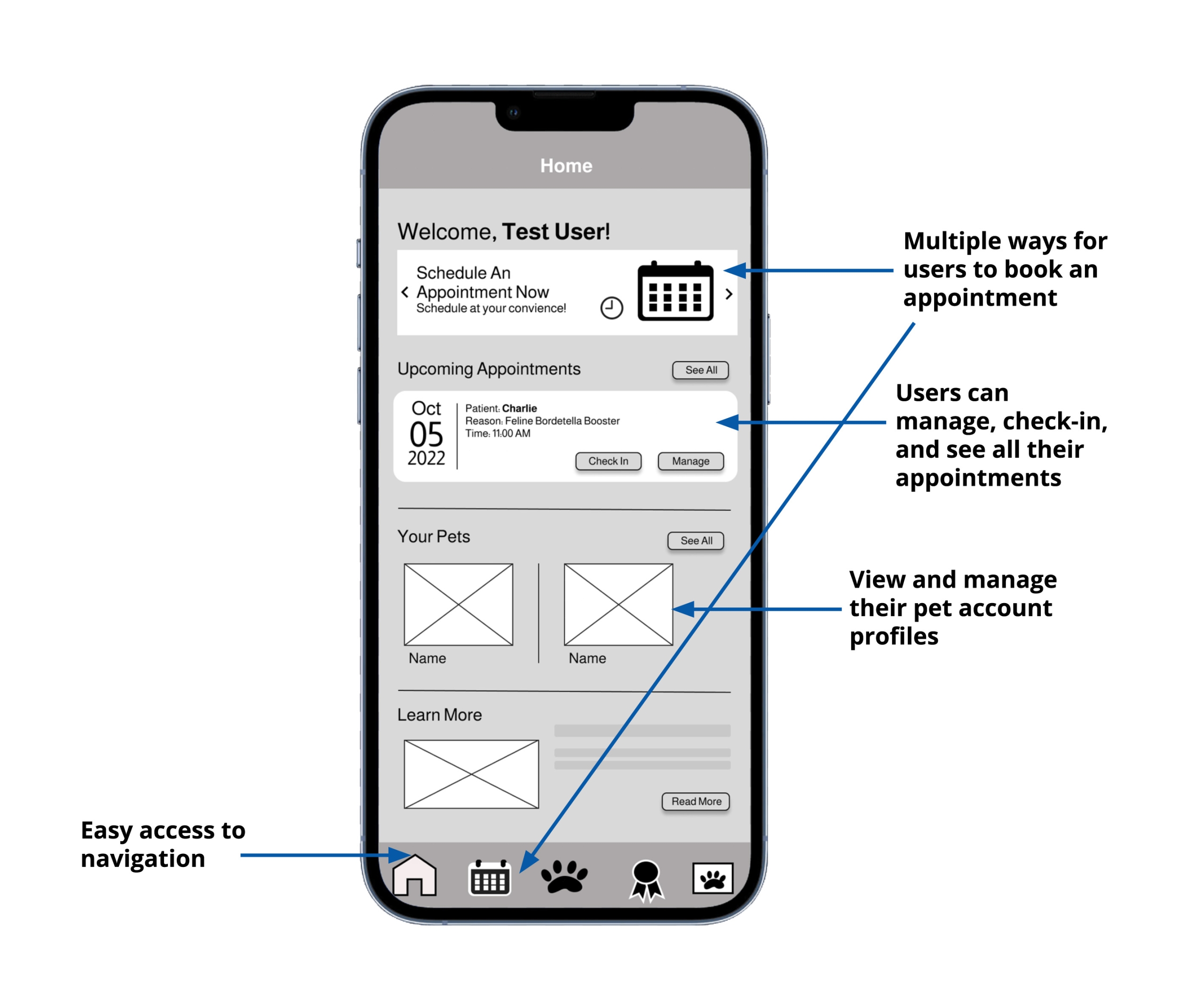
Digital Wireframes

The initial design is based off the user feedback of being able to book an appointment via the app vs. calling to make an appointment.


What can users do in the app?
1. The users should be able to book an appointment
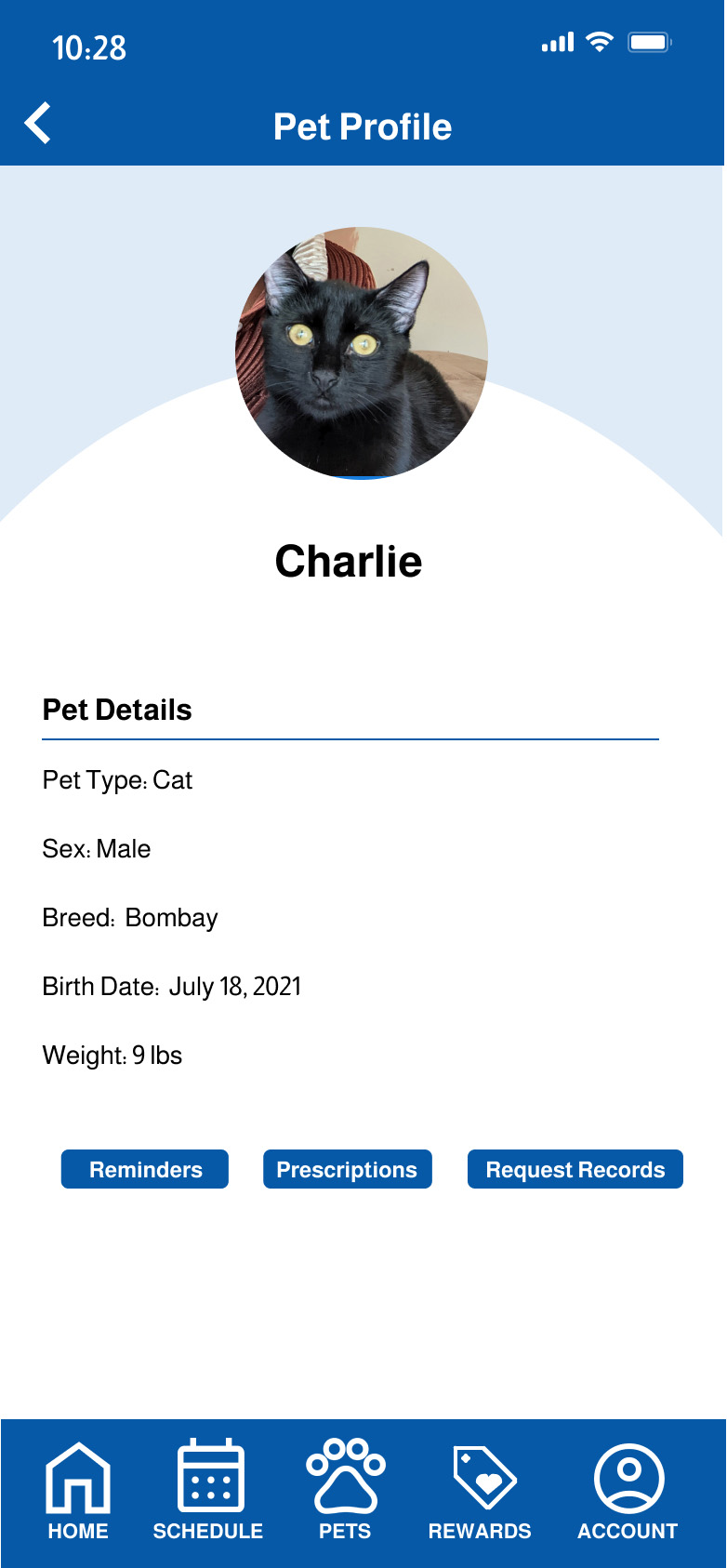
2. They are able to manage their pets profile and view any information pertaining to them
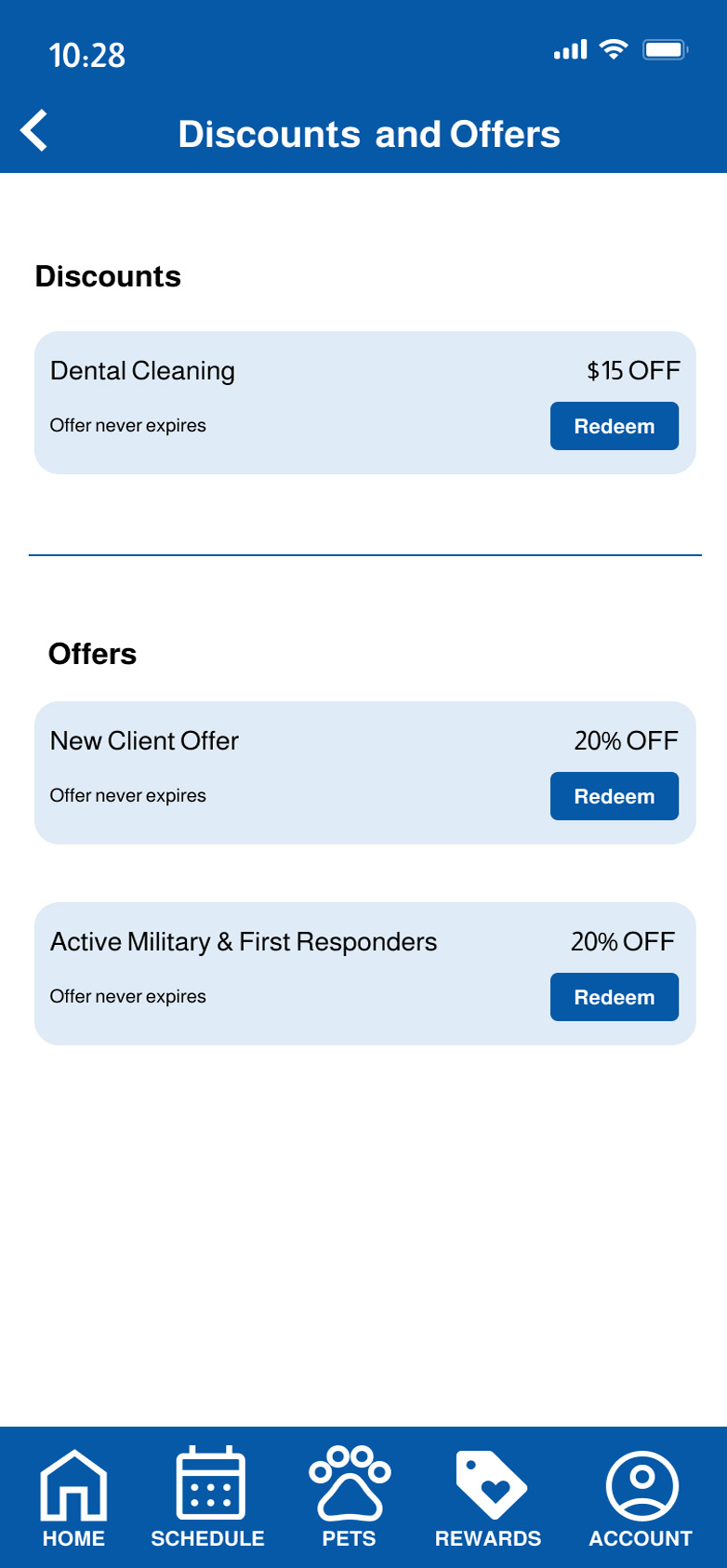
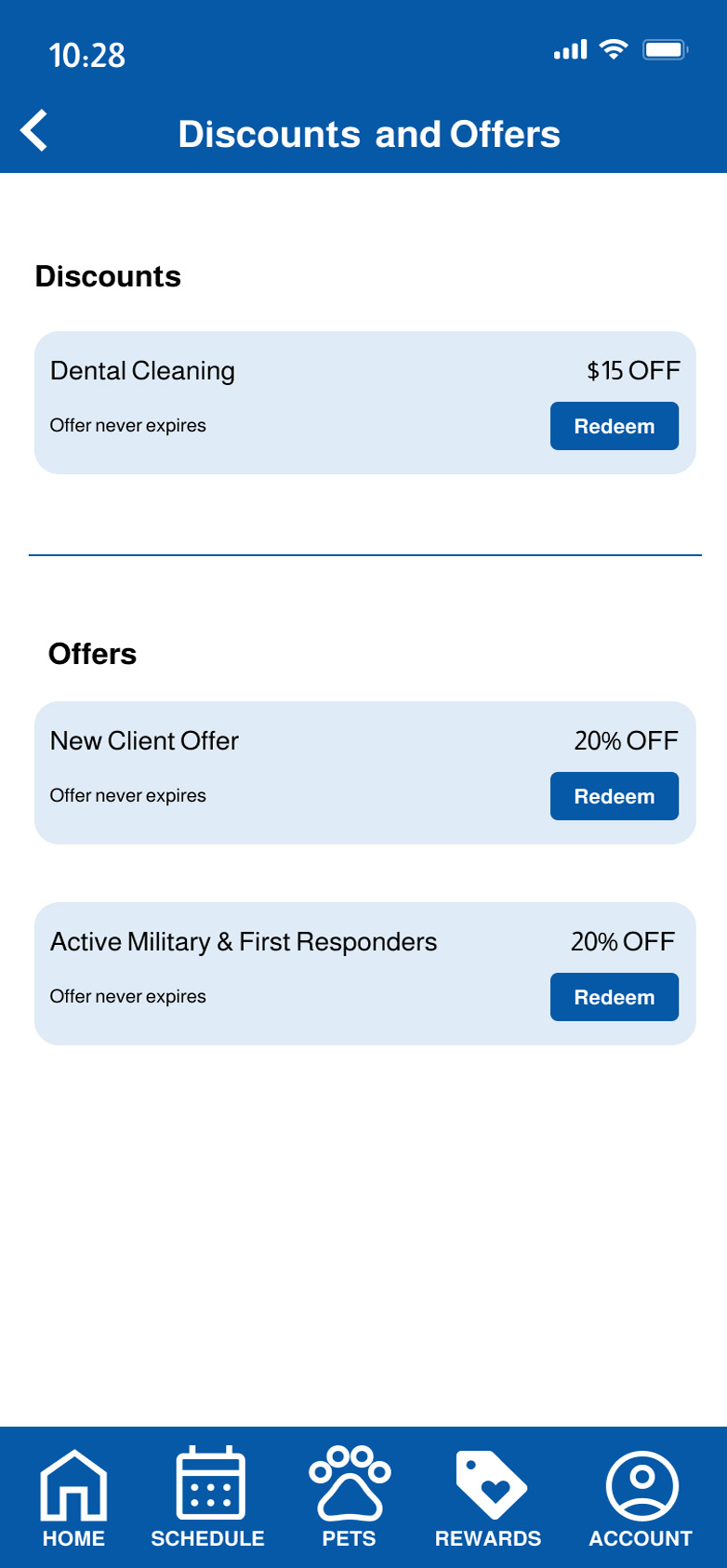
3. They are able to access special offers and rewards provided by the animal hospital based on their visits

Usability Testing
I created a low-fidelity prototype using Figma and tested it with 5 users. A short pre-screening survey regarding pets was deployed in order to find suitable users willing to participate in remote interviews. The 5 users selected consisted of 3 females and 2 males.
5
interview participants
20
minute average duration
(15 minute moderated Zoom interview, 5 minute unmoderated post interview questionnaire)
45
years old average user age
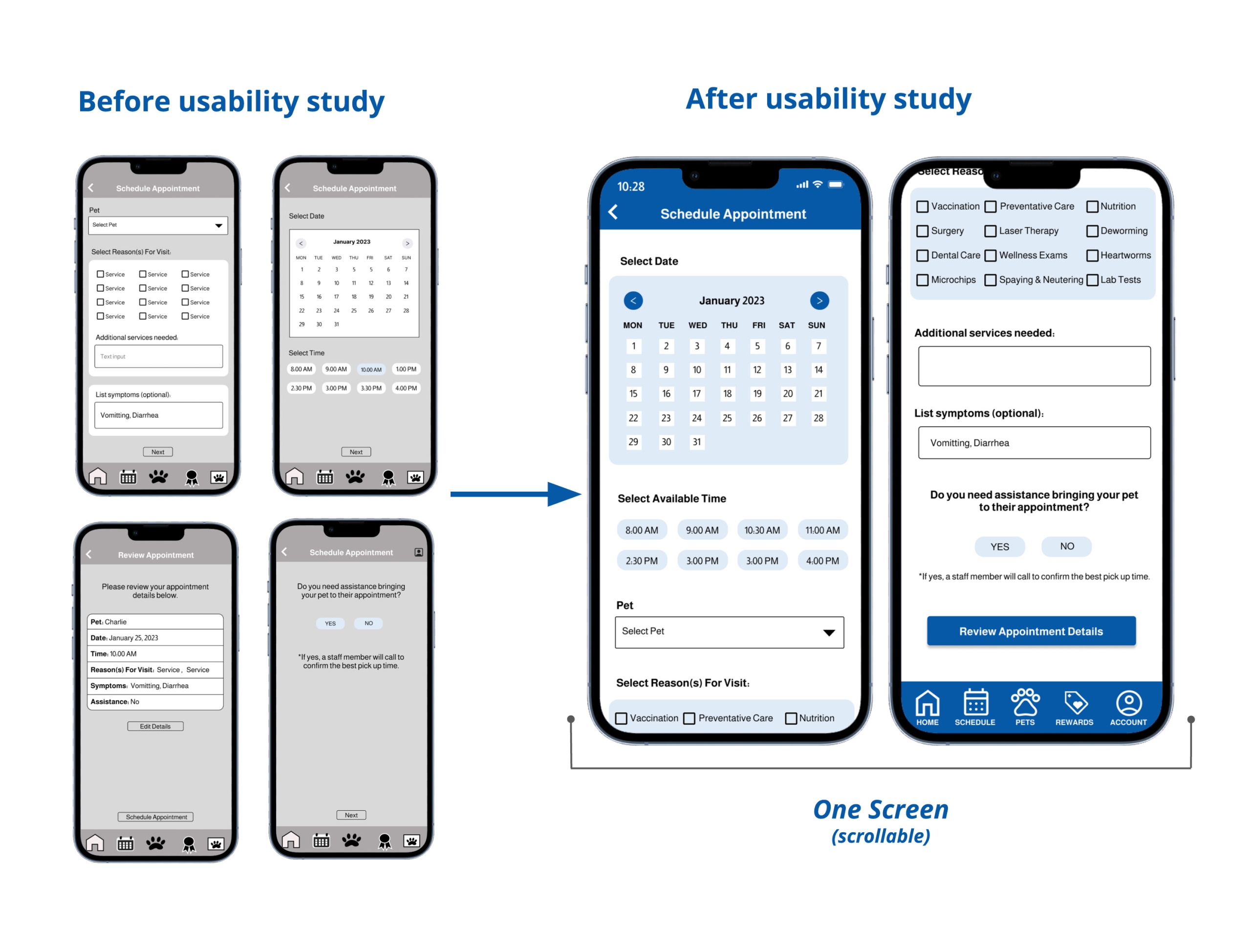
First Test Results
• Users wanted a simpler way to schedule an appointment. Some expected to select the date before selecting the services when scheduling an appointment. They also wanted to schedule all on one screen vs multiple screens.
• Users thought the 'Loyalty' icon should be changed.
•Some users thought the ‘Account’ icon should be a part of the main menu vs. isolated at the top
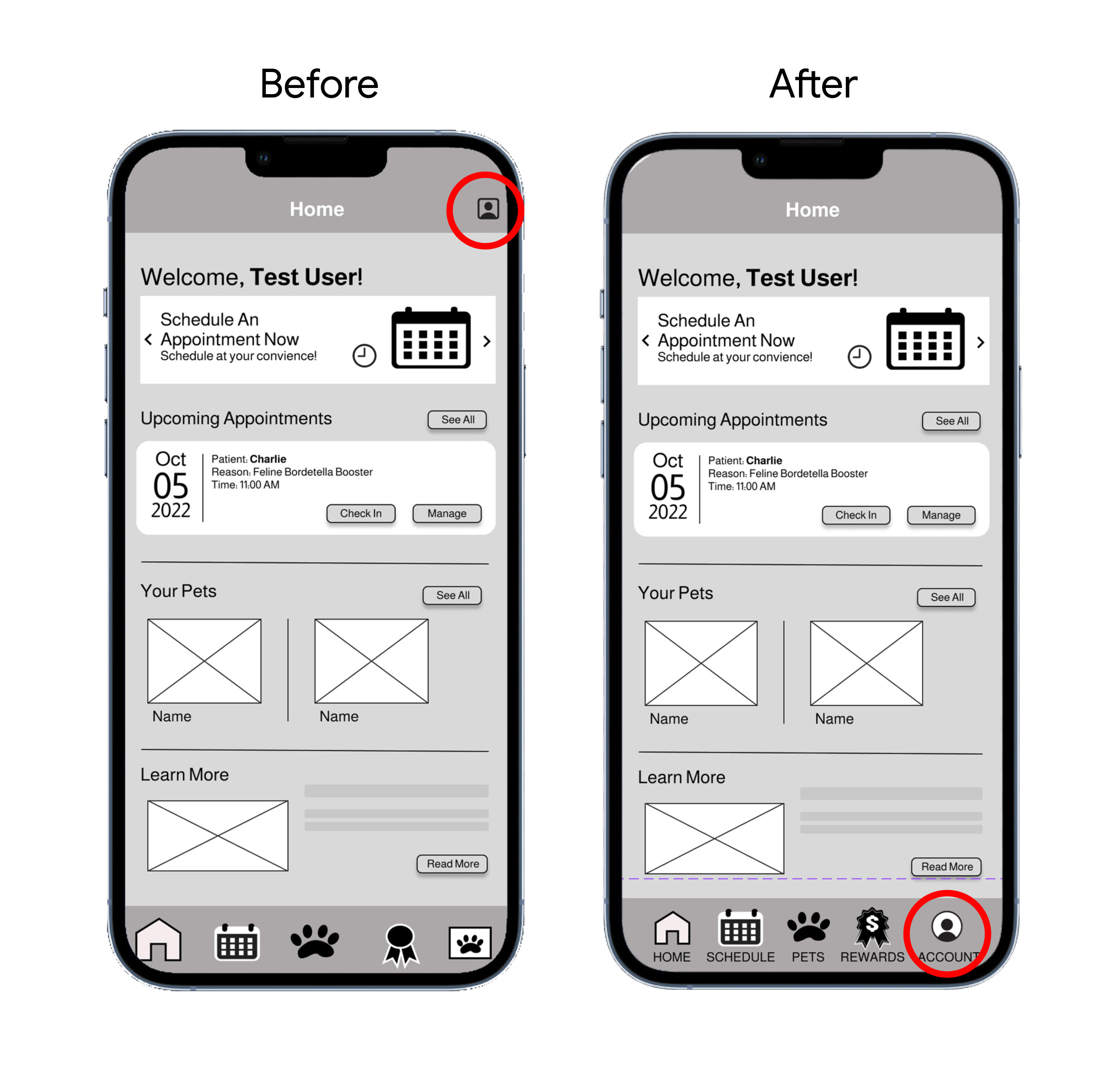
Refining The Design
Updated Changes
- ✓ ‘Resources tab’ replaced by new menu icon for ‘Account’
- ✓ All menu icons are named so there is less confusion for users to guess what they represent
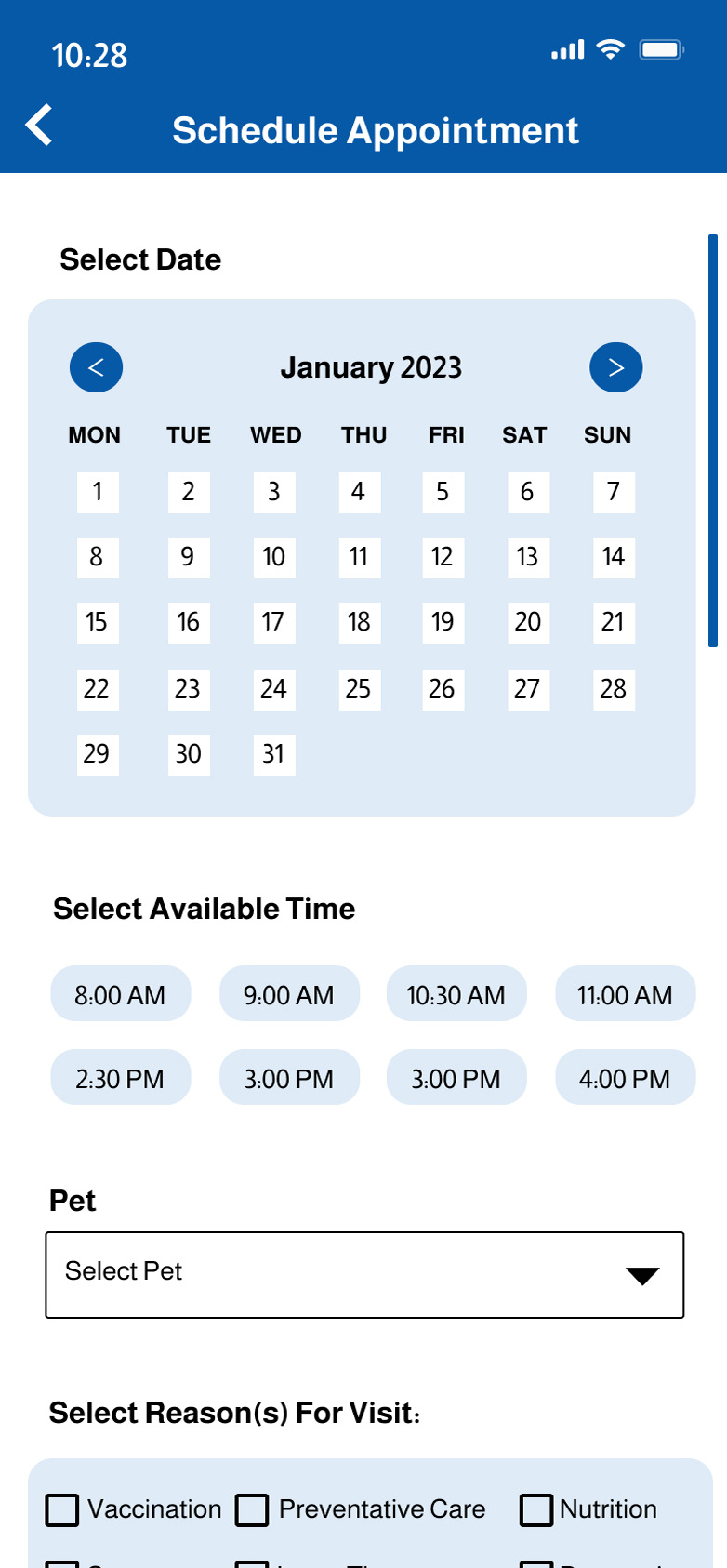
- ✓ All four appointment scheduling pages have been combined on one screen
- ✓ The date and time appears before selecting the services


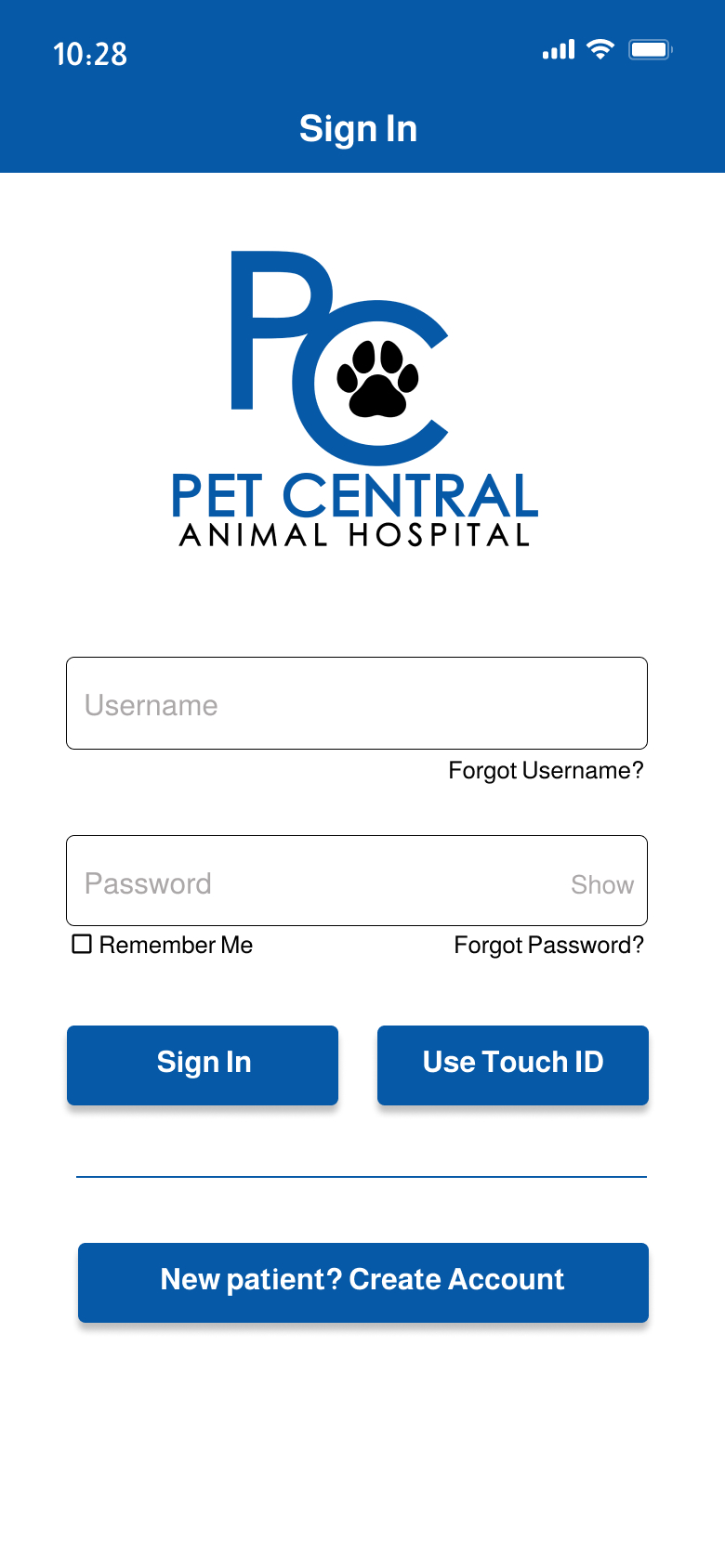
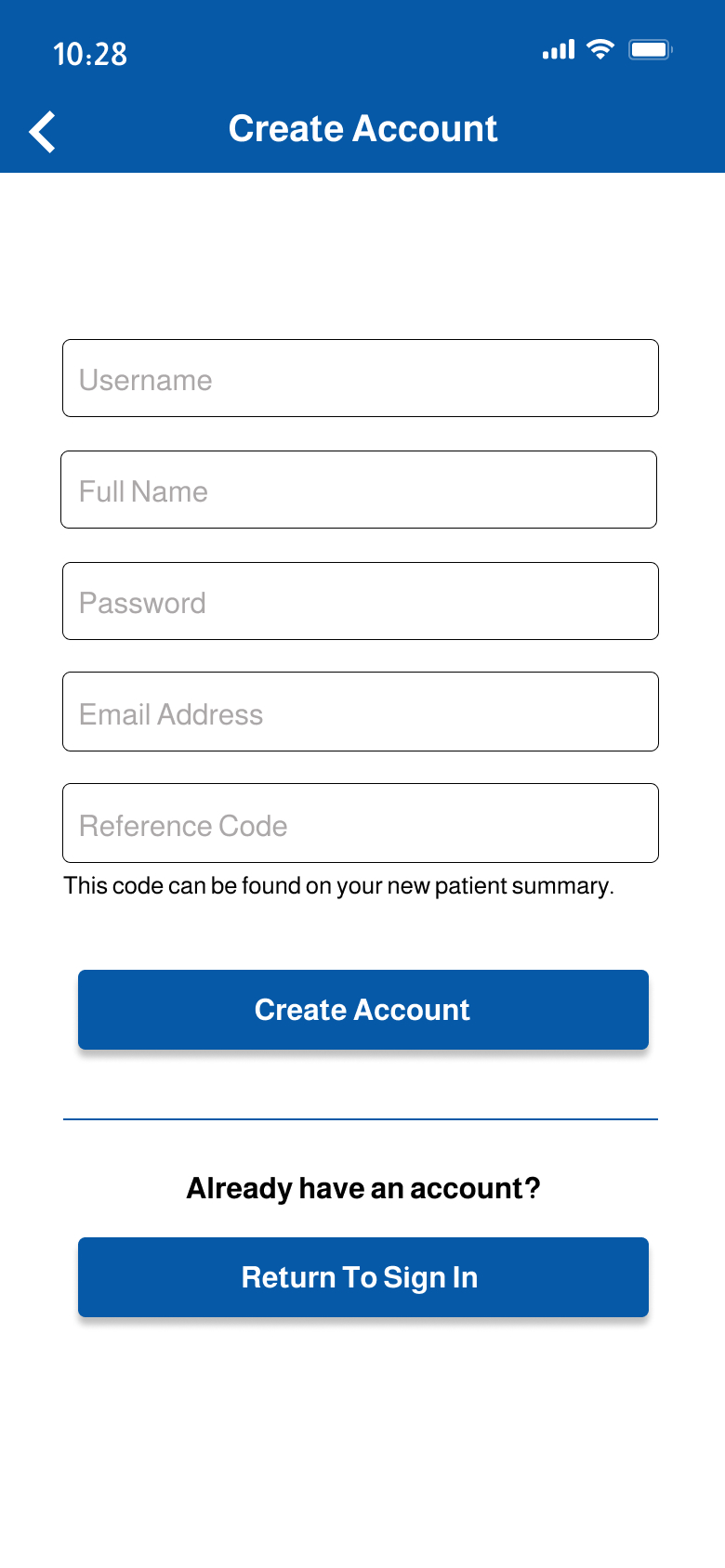
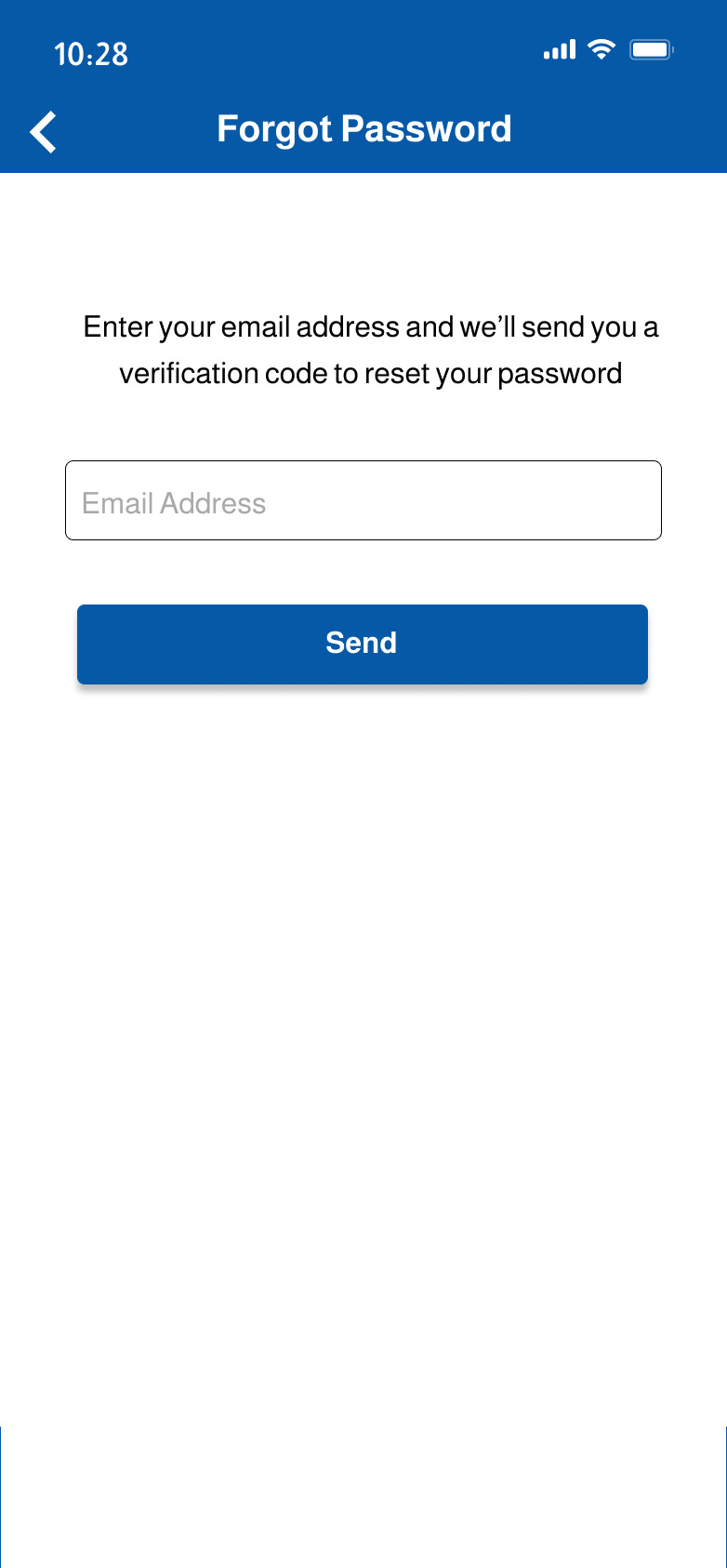
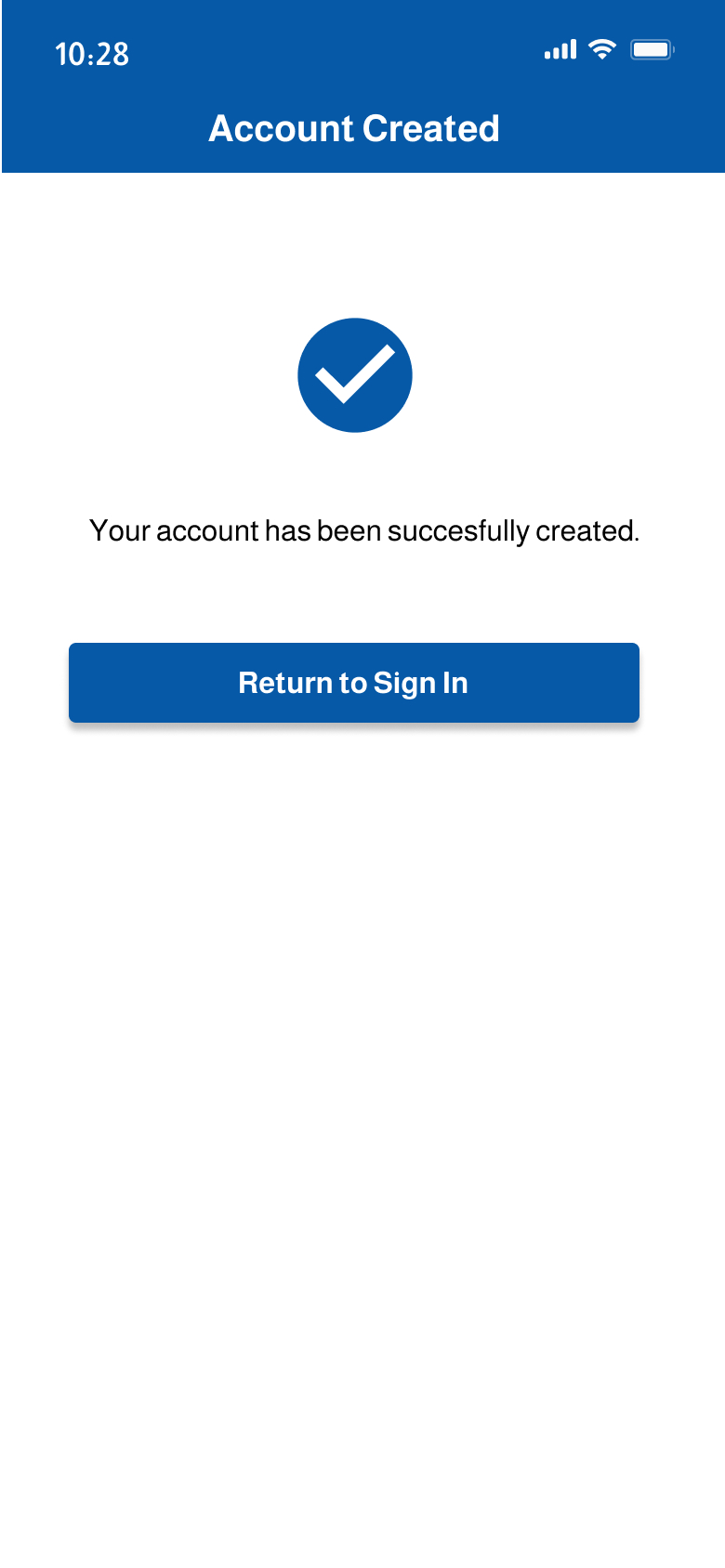
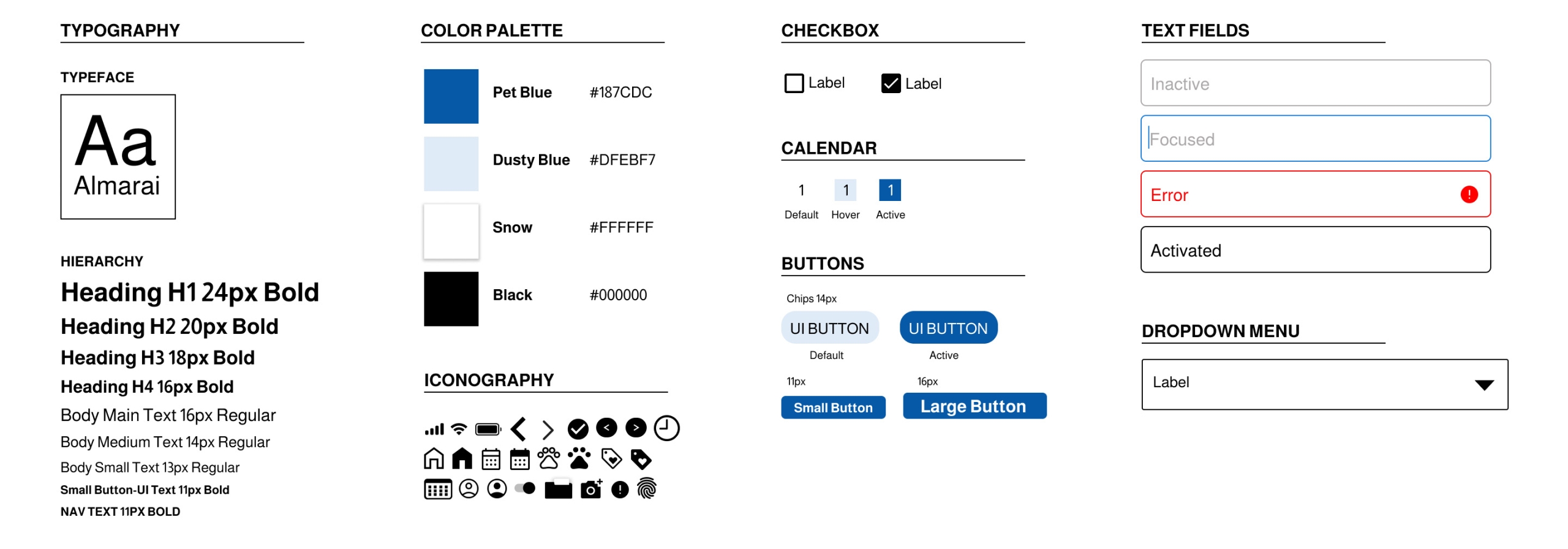
Finalizing UI Design
Brand Logo Design
The logo idea for Pet Central is very simplistic and created to have a clear understanding of what the app represents. The word 'central' means center, main, or primary. Pet Central is the center or main source to mange all of users pet(s) appointments, records, or any information pertaining their pet .

Stylesheet

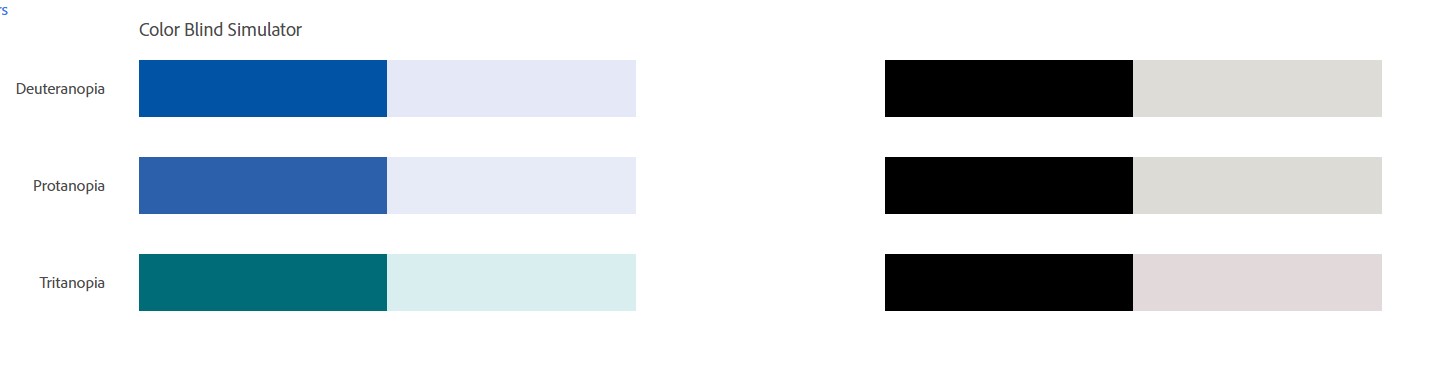
Accessibility
The color palette used was tested with Adobe Color to make sure it was color blind safe and the colors contrasted.
- Qualifies WCAG Level AAA and below
- Colorblind Safe

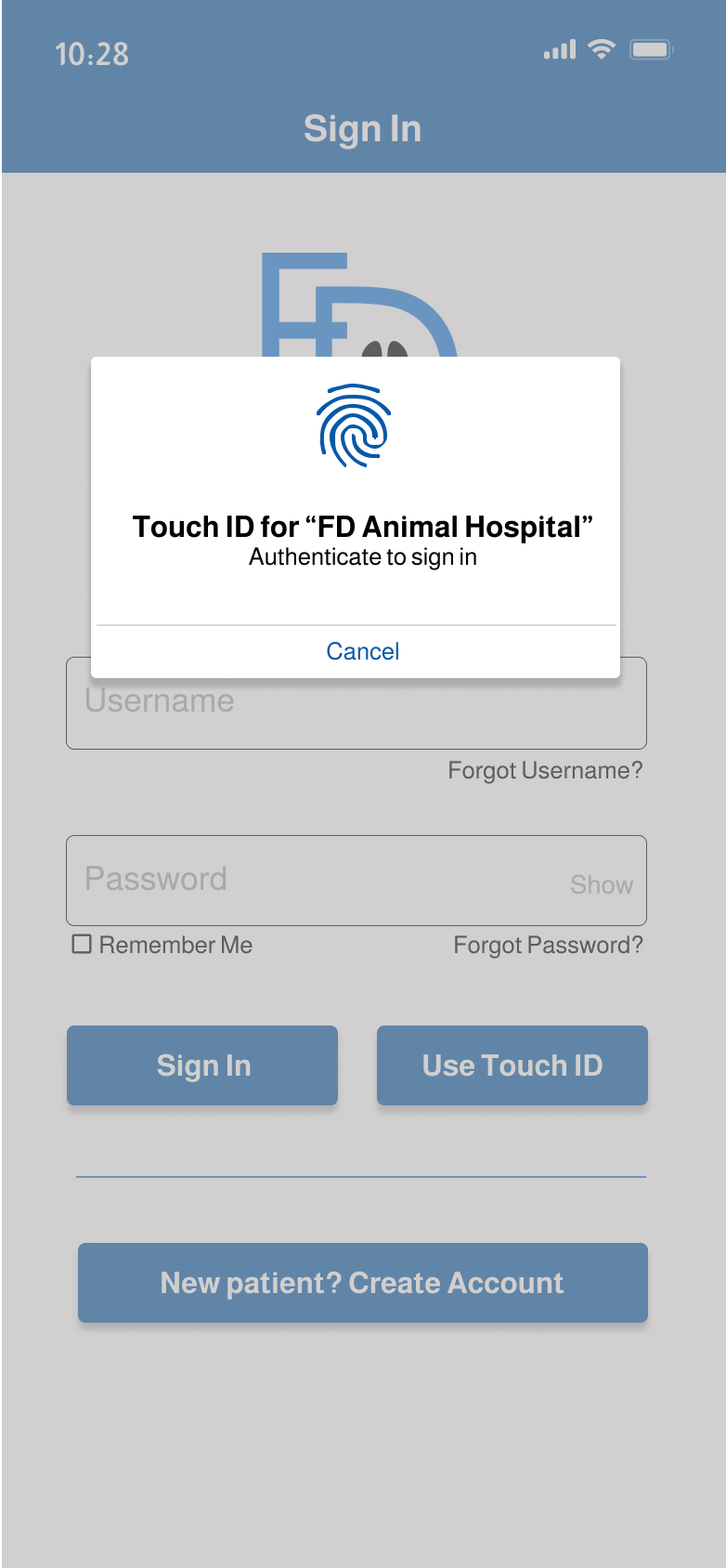
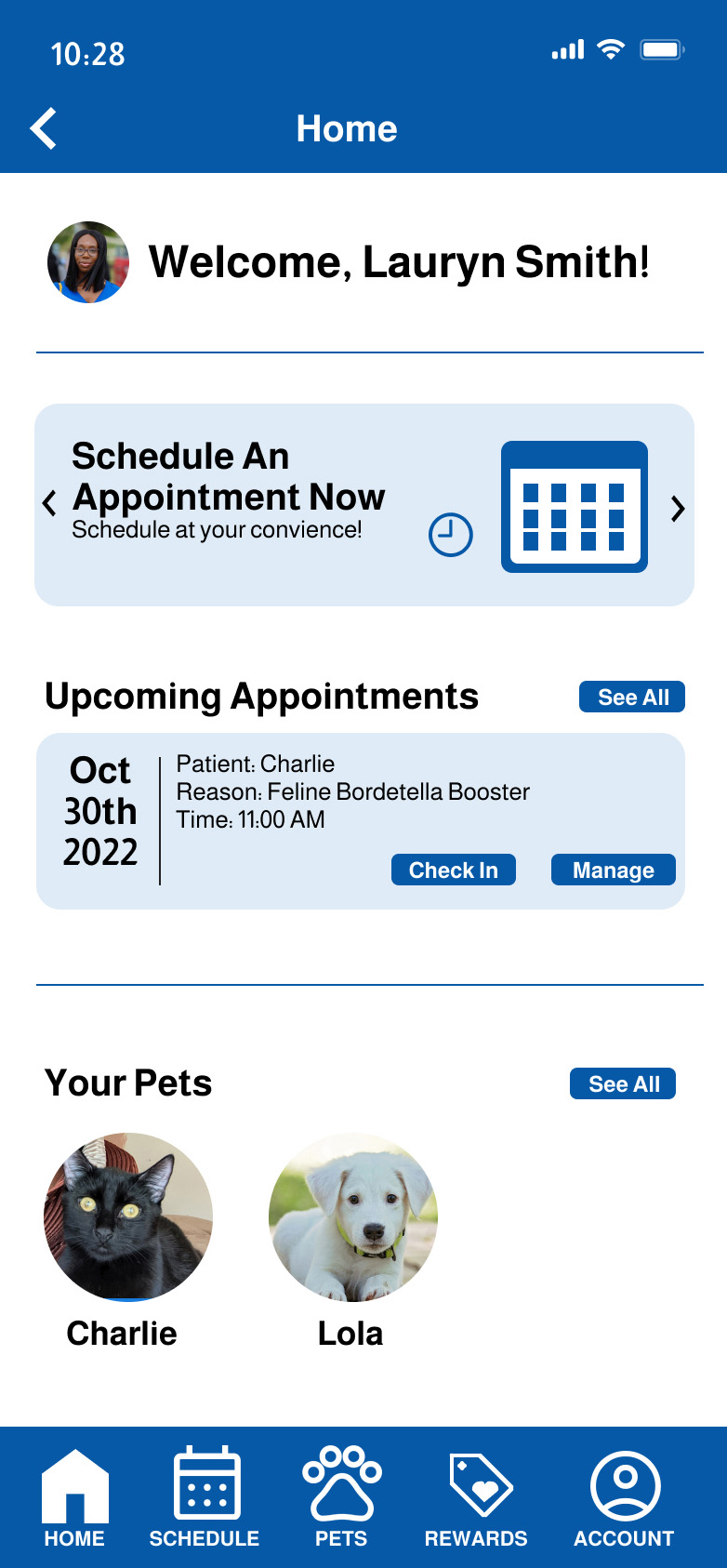
Final Screens